Hexagonal Puzzle in JavaScript |
07 Feb 2019 |
 I decided that beyond HTML, CSS and PHP there is something missing from my experience with web-related programming. I wanted to learn more about JavaScript as well. So I gave myself a challenge. I wanted to program an old puzzle that I received from my parents a long time ago, which was in a plastic form. I had already programmed it in Java which I am a lot more comfortable with.
I decided that beyond HTML, CSS and PHP there is something missing from my experience with web-related programming. I wanted to learn more about JavaScript as well. So I gave myself a challenge. I wanted to program an old puzzle that I received from my parents a long time ago, which was in a plastic form. I had already programmed it in Java which I am a lot more comfortable with.
This practical approach is usually the most productive when learning programming languages and paradigms. In the process of implementing the game I learned how JavaScript handles
- arrays and dictionaries
- functions and classes
- keyboard and mouse events
- HTML 5 and drawing on a canvas
- points and polygons
- browser cookies
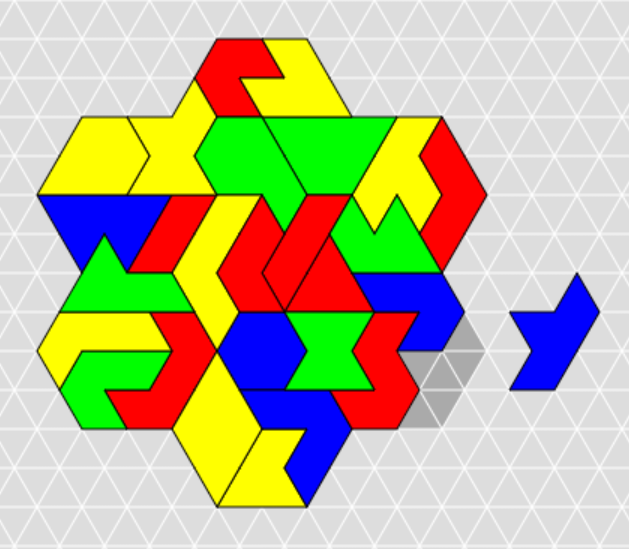
I don’t know the game’s original name. But due to the many hexagons involved in it, I called it hexagonal puzzle. The aim is to fill the dark gray area in the middle with the puzzle pieces. They must not overlap. You can do 3 things with the pieces (all of them using the left mouse button on a computer or your finger on a smartphone):
- move a piece with regular drag and drop
- rotate a piece by clicking on it
- mirror a piece horizontally by holding down for a second
Have a try at solving the puzzle below. There are many many solutions.
To view the code go to this repository.
